PORTFOLIO OF
WEB DESIGNS
Nancy Wirsig McClure does design and production of graphics-rich web sites.
Design includes developing wireframes and the look-and-feel.
Production includes building the HTML and CSS, graphics (including icons), and Javascript rollovers (or a custom WordPress theme).
Nancy works closely with a client to establish the site's purpose and audience (the brief)
and then designs the site to meet those requirements — resulting in the wide variety of styles seen here.

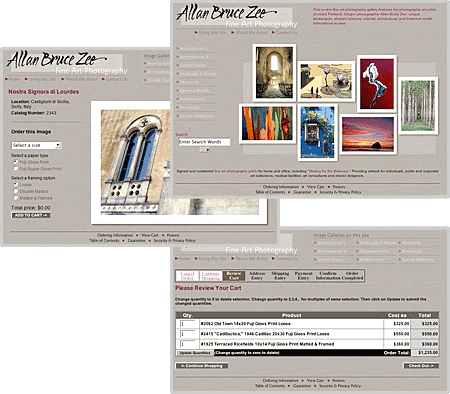
E-Commerce Site
for a Fine Art Photographer
The brief:
- Focus attention on the photographs while supporting catalog browsing and purchase.
- Use existing calligraphic logo.
- Support browsing a catalog of over 400 images.
- Speak to audience of art buyers (for hospitals, corporate collections, etc.) and interior designers.
Nancy's role:
- Successfully channel the strongly-felt aesthetic of the client (an artist himself).
- Design the user experience of the web app for purchasing products, working with developers on implementation.
- Create wireframes, look-and-feel, and all graphics.
- Create Flash animation for the home page.
- Incorporate Seach Engine Optimization recommendations.
- Build HTML for static pages and HTML templates for database-driven content.
» Visit the site at www.allanbrucezee.com

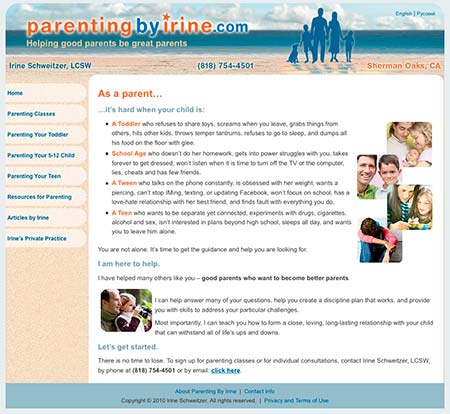
Easily-Maintainable "Brochureware" Site
for a Family Therapist
The brief:
- Build site on a Content Management System, so that therapist can update pages and add articles.
- Create a professional image for the therapist that is serious yet friendly.
Nancy's role:
- Create the site in WordPress, populating it with pages. Copy-edit content provided by the site owner.
- Design the look-and-feel.
- Customize the WordPress theme and the CSS so it doesn't resemble a blog.
- Create banners and buttons. Customize stock photography.
- Train the site's owner to update the site herself and provide custom how-to documents.
» Visit the site at parentingbyirine.com
Look-and-Feel
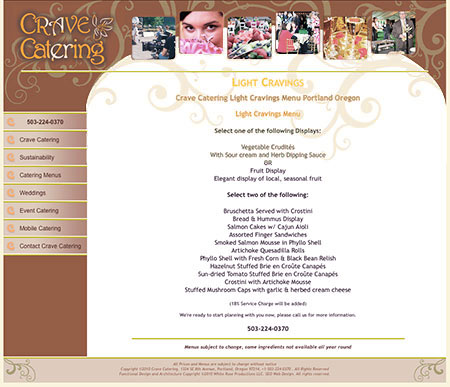
for a Catering Site
The brief:
- Beginning with existing logo and its color scheme, develop a new look for an old site.
- Work with the web development agency by providing a usable mock-up of the pages.
- Incorporate already-selected stock photos.
Nancy's role:
- Created the look and feel, and rapidly presented to the caterer several revised color schemes.
- Designed the look to be easily implemented in HTML and CSS.
- Delivered a readily-usable Photoshop file, in layers, to the web developers.
» Visit the site at www.portland-catering.com

Banners-and-Buttons Site
for a Book and its Readers
The brief:
- Create an architecture for authors to address their audiences (software developers who might use the book).
- Emphasize the new edition of the book, without confusing visitors who know the previous editions under the old title.
Nancy's role:
- Meet a tight deadline (replaced old site in about a week).
- Focus on the user experience, while "compartmentalizing" changeable content for the authors to update.
- Find and format content from old site, publishers' site, and author's files.
» Visit the site at www.qualityeclipse.com

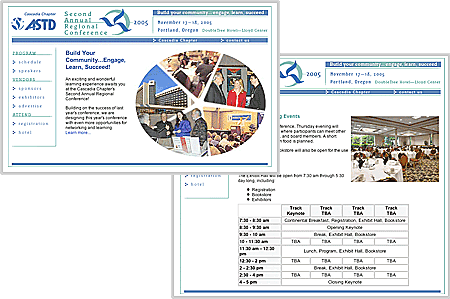
Site for a Professional Association's Conference
The brief:
- Create an identity for the event.
- Provide easy access to information as it develops in the months before the event.
- Use photographs of last year's event to create excitement.
Nancy's role:
- Design the appearance and the home-page photo-montage.
- Advise on the information architecture.
- Design the logo to relate to the ASTD logo.
- Build HTML templates so client could populate the site.
» Visit the site at www.astdcascadia.org/conference/2005

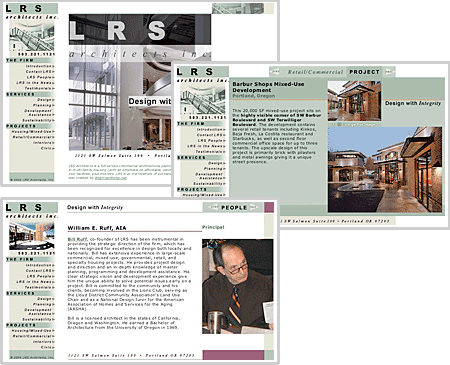
Site for an Architecture Firm
The brief:
- Incorporate existing logo with its tiny type.
- Use green from existing logo.
- Fully describe firm and its services, and show portfolio of projects.
- Support sections where client can add and remove content (projects, people).
Nancy's role:
- Design the look, with different layouts for different sections.
- Advise on the information architecture.
- Develop the user experience for the Projects porfolio (browsing by category, drilling down, and next/previous links).
- Build HTML for static pages and HTML templates for database-driven content.
- Create Flash animation for the home page.
- For a new password-protected content management system (not shown): work with the programmers on interactions, and write user-level documentation.

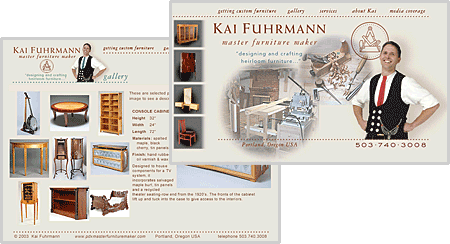
"Brochureware" Site
for a Custom Craftsman
The brief:
- Audience is mostly interior designers.
- European flavor: the client is from Germany, where he received formal training.
- Show the style and range of his furniture.
Nancy's role:
- Advise on site's content and organization. Encourage client to include a section on how to work with him.
- Use existing logo, and employ neutral tones similar to competitors' sites.
- Create gallery page with simple Javascript where client can add/remove items.

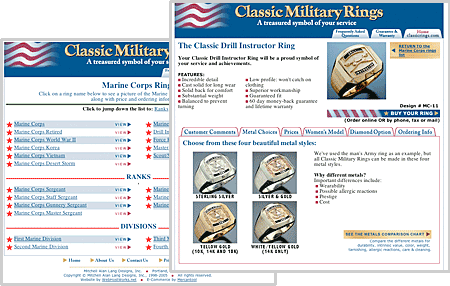
E-Commerce Site for Military Rings
The brief:
- Make finding the relevant ring easy for serving and retired military personnel (each wants one specific ring).
- Make learning about and purchasing the product easy for visitors with little web experience.
Nancy's role:
- Create a look that emphasizes patriotism and precious metals — and is as conservative as the audience.
- Develop architecture and look for the product page, employing multiple tabs to show full information.
- Develop the user experience for the purchase sequence of pages.
» Visit the site at www.classicrings.com

E-Commerce Site for a Photographer
The brief:
- Support browsing of a many-item catalog and ease-of-purchase.
- Emphasize photos (drill down to very large image) and artist's statements.
Nancy's role:
- Design user experience of gallery browsing though drilling down and next/previous links.
- Build HTML for static pages and HTML templates for database-driven content.
- Write user-level documentation for (a) Photoshop prep of images for the site and (b) how to use the password-protected back-end system (not shown) to update his catalog.

Intranet Site for Employee Education
The brief:
- Create a unique identity for the education program.
- Organize a large number of classes to be findable.
- Use photographs from clients collection of images.
Nancy's role:
- Design the logo and the look, including all type choices and colors.
- Advise on information architecture and determine the form of the menus/navigation.
- Build all the HTML and graphics files and organize directories.